Trước khi so sánh các định dạng ảnh trên, ta cùng hiểu qua một chút về các khái niệm:
–
+ Kiểu nén Lossless: đây là kiểu nén sẽ dùng thuật toán để làm đơn giản các dữ liệu thừa và sẽ không làm mất dữ liệu.
+ Kiểu nén Lossy: về cơ bản đây là kiểu nén ngược lại với lossless, vì nó loại bỏ hoàn toàn một phần dữ liệu. Kiểu nén này sẽ làm giảm đáng kể dung lượng file.
+ Indexed color: image chỉ có thể lưu trữ giới hạn số lượng màu, thường là 256 màu.
+ Direct color: image có thể lưu trữ hàng nghìn màu khác nhau.
GIF - Lossless/ Indexed color:
GIF (stands for Graphics Interchange Format), được phát triển vào cuối những năm 1980 và vẫn còn được sử dụng cho đến ngày nay.
Gif sử dụng kiểu nén lossless, nghĩa là ảnh sẽ không bao giờ bị mất dữ liệu so với ảnh gốc.
Ảnh gif có tính trong suốt (transparency) và có thể animated
Giới hạn: chỉ hỗ trợ tối đa 256 màu.
Thường dùng trong: Logo, ảnh động.
JPEG - Lossy / Direct:
Ảnh jpeg được thiết kế nhằm giảm dung lượng ảnh càng nhỏ càng tốt bằng cách xoá đi những phần mà mắt người thường hay không chú ý tới. Vì dùng kiểu nén lossy nên kích thước ảnh sẽ giảm đi rất nhiều, hơn nữa ảnh jpeg hỗ trợ hàng nghìn màu khác nhau nên khi so sánh với ảnh gif ta sẽ thấy sự khác biệt rõ ràng về màu sắc khi zoom ảnh lên.
Thường dùng trong: Photographs

PNG-8 - Lossless / Indexed:
PNG (Portable Network Graphics) được phát triển từ năm 1995, sự thay thể tốt hơn cho ảnh gif và được tổ chứ W3C khuyên dùng.
Giải thuật nén của png tốt hơn của gif nên dung lượng file sau khi nén thường nhỏ hơn 5%-25% so với file ảnh gif.
Hơn nữa, png còn hỗ trợ Alpha Transparency nên ta có thể thấy sự khác biệt ở dưới đây:

PNG-24 - Lossless / Direct:
PNG-24 có sự khác biệt so với PNG-8 là hỗ trợ hàng nghìn colours như jpeg. Tuy nhiên định dạng này vẫn không thể thay thế được cho ảnh jpeg vì dung lượng của nó so với ảnh jpeg vẫn lớn hơn rất nhiều lần.
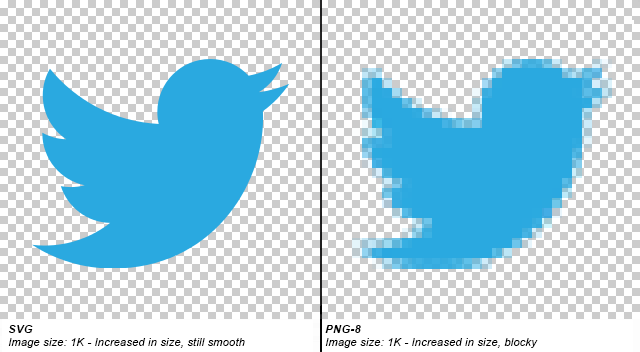
SVG - Lossless / Vector:
SVG (Scalable Vector Graphics) là định dạng ảnh được sử dụng ngày càng phổ biến, sự khác biệt lớn nhất giữa SVG và những định dạng còn lại là sử dụng đồ hoạ vector thay vì đồ hoạ raster như những định dạng còn lại.
Sự khác biệt này làm cho file svg có dung lượng nhỏ hơn so với các loại file còn lại, có thể hiển thị tốt ở mọi độ phân giải khác nhau.

Một ưu điểm nữa là SVG file được viết bằng ngôn ngữ đánh dấu XML nên ta có thể sửa đổi nội dung một cách dễ dàng.
Nhược điểm: Yêu cầu tài nguyên tính toán nhiều hơn so với ảnh đồ hoạ raster.
Thường được dùng trong: logo, graphs